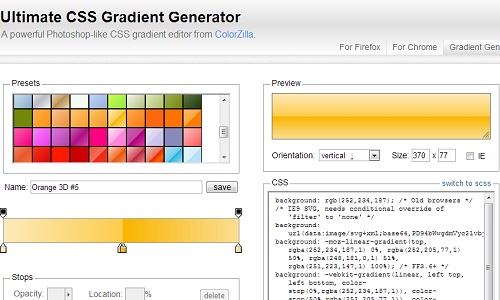
Colorzilla.com/gradient-editor/
 Amazon
Ultimate CSS Gradient Generator is the best generator of CSS gradient color. You simply indicate what color you want at which portion of the area you want and this website generates the corresponding CSS so you can copy and paste into your website's CSS file.
Amazon
Ultimate CSS Gradient Generator is the best generator of CSS gradient color. You simply indicate what color you want at which portion of the area you want and this website generates the corresponding CSS so you can copy and paste into your website's CSS file.
The primary purpose of using CSS instead of an image is to save bandwidth when rendering the webpage, especially when your site is viewed on mobile devices. You want to spare as many HTTP connections as possible.
Even though gradient CSS is a CSS3 feature some non-CSS3 browsers still support 'background: url(data:image)' declaration.
My 'Get It' button Amazon is using the CSS code generated by Ultimate CSS Gradient Generator. If you need to do the same thing just follow my CSS.
One thing worth noting is that the CSS generated by this website is compatible with various browsers and various versions of these browsers. If a visitor is using a very old browser they'll still see the solid color.
Another thing worth nothing is that Ultimate CSS Gradient Generator also handles IE9 gracefully. You just need to add the following in the head section of your HTML:
<!--[if gte IE 9]>
<style type='text/css'>
.gradient {
filter: none;
}
</style>
<![endif]-->