ChToEn.com Chinese-to-English.com by Michael
 Amazon
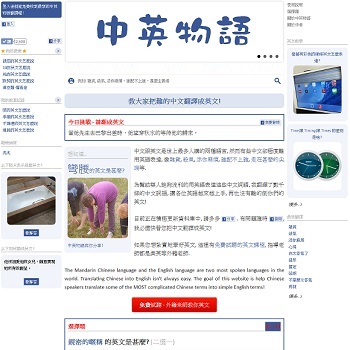
I created 中英物語, or Chinese to English Classroom in year 2013 all by myself. In year 2006 I had the vision of creating this website to help Chinese speakers translate some of the most difficult-to-translate Chinese terms into English. I finally did!
Amazon
I created 中英物語, or Chinese to English Classroom in year 2013 all by myself. In year 2006 I had the vision of creating this website to help Chinese speakers translate some of the most difficult-to-translate Chinese terms into English. I finally did!
Some terms and idioms in Chinese are common and known by even the little kids, but they are extremely hard to translate to English.
中文跟英語是世上最多人講的兩種語言, 然而有些中文卻極度難用英語表達, 像委屈, 默契, 難得, 走在甚麼的尖端等。中英物語的任務就是教你如何把最難翻譯成英文的中文翻成簡單易懂的英文!
The 中英物語 website is built using the following technologies:
- PHP: PHP is the backbone of the website. THe PHP engine generates all the dynamic content of the website using the PHP Yii Framework.
- The PHP Yii Framework: I needed a framework because pure PHP can be messy and confusing and time consuming develop. I've done some research and decided to select Yii.
- jQuery: The Javascript library jQuery is one of the most popular libraries. It has a rich set of plugins that do all kinds of visual effects which were only possible with Flash before.
- HTML5: HTML5 provides more advanced features than HTML4. One of the features is that you can easily allow visitors to speak into a microphone and the search bar will be filled with the spoken text by voice recognition.
- Facebook API: Facebook PHP API and Facebook Javascript API are used to allow visitors to log into Chinese to English Classroom with their Facebook account.
- Facebook Plugins: As you can see I use FB Like plugin, FB Share plugin, and FB comment plugin on Chinese to English Classroom.
- Apache Lucene Solr: This website is powered by Apache Lucene Solr, one of the most powerful and popular open source search engines.
- MySQL: Being one of the most popular SQL engines MySQL is my natural choice of database.
- Nginx: I use Nginx as the web server and file server.
- SVN: I use SVN to do source control for all the files posted on Chinese to English Classroom.
- CDN: I use a powerful CDN called CloudFlare to serve traffic.
The following are a list of questions about this website asked by a visitor and my answers to them.
Q: 請問中英物語是誰開發的? 辭庫又是誰寫的?
A: 中英物語的網站是我從頭到尾自行開發的,完全客製化,而資料庫的大部分內容也是我一個字一個字打進去的。
Q: 請問您架設這樣的外語互動式學習網站需要什麼樣的條件?
A: 在 https://one-minute-info.blogspot.com/ 上有很多開發此網站時遇到的問題的解決方法,例如目前最新的文章就是 https://one-minute-info.blogspot.com/2013/11/imagemagick-fail-on-utf8-image-filename.html,此文章解決 ImageMagick 的一個嚴重的 bug.而需要知道的技術在以下問題有解說。
Q: 技術上需要知道多少?
A: 需要很熟悉網站語言跟資料庫,此網站所用的技術包括 PHP, HTML5, CSS, Javascript, jQuery, MySQL, Yii, Lucene Solr, Facebook Javascript API, Facebook PHP API, Nginx, CDN, Unix shell language.
Q: 維護網頁的時間大概需要多少呢?
A: 此網站有一部分是自動化的,會自己維護自己,譬如中英物語的電子報就是自動傳送的,透過 Unix 裡的 cron job 達到此目的;再來就是本網站有多層很有效率的 cache, 而 cache 的維護也是自動化的過程,例如我今天更新資料庫後數天後官網才會自動更新,不及時更新是為了避免讓網站負載太重。
其他部分則是手動維護,包括增加與維護資料庫裡的中英詞彙,維護時間看我個人有空的時間,想維護就維護。
Q: 使用FB社團讓使用者留言的原因?
A: 我想讓訪客可以留言,有問題也可發問,我就可以回答更多人的中翻英問題!
Q: 如果說,有這麼個先後順序的話,我應該先學什麼?
A: 請先試試看 https://www.codecademy.com/ 學會程式基本概念,等你學完後再跟我說。
Q: 有沒有辦法免費得到伺服器?
A: 我是用 Amazon EC2 的雲端伺服器,每月需要費用,但我有此伺服器所有的控制權,要做甚麼就做甚麼,很值得。我相信有免費伺服器的服務,但大多都有 catch, 如果你想走這個方向建議小心一點!
有問題歡迎繼續發問!